2 réalisations de site portfolio
Identité visuelle
Développer une navigation qui montre l’expertise
Laisser parler le contenu photographique
Il y a de multiples raisons de concevoir un site internet. Pour certains il s’agira d’acquérir du lead, des nouveaux prospects. Pour d’autres il s’agira avant tout d’avoir un support vers lequel renvoyer pour une présentation plus complète. Et enfin, il y a ceux qui utilise leur site internet comme un réel outil pour convaincre, à base d’exemples de réalisations et d’étude de cas de projets. Le site portfolio pour cela. Il permet de présenter dans le détails la problématique et le déroulement de projets, prouvant par la démonstration la pertinence de l’accompagnement du professionnel. Dans les secteurs très concurrentiels, on ne vous croit pas sur parole, il faut pouvoir montrer que l’intervention fonctionne, si possible avec des chiffres.
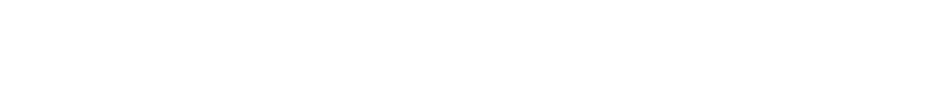
Studioboost, agence de design produit implantée à Nantes, nous contacte pour la refonte de leur identité visuelle en 2018. La particularité de leur action est d’une part la grande expertise dans les matières plastiques et leurs caractéristiques, et d’autre part, une cible quasi exclusive d’entreprises ou start-ups qui développent des solutions dans le secteur de la puériculture. Le challenge est donc de développer une identité visuelle suffisamment pertinente pour des experts mais qui évoque également l’aspect ludique du secteur travaillé. Nous avons donc élaboré un système graphique en bichromie, jaune 100% et noir basé sur la «pastille» Studioboost utilisé dans le logo. La modularité des formes apporte un grain de sel ludique à cet identité corporate. Dans la foulée le site internet est déployé et il est orienté sur la forme ronde de la pastille. Sections sous forme de vague, grandes plages de jaune éclatant et pastilles pour présenter les projets. L’ensemble est bien huilée par des transitions aux petits oignons proposé par Manu Lechat.
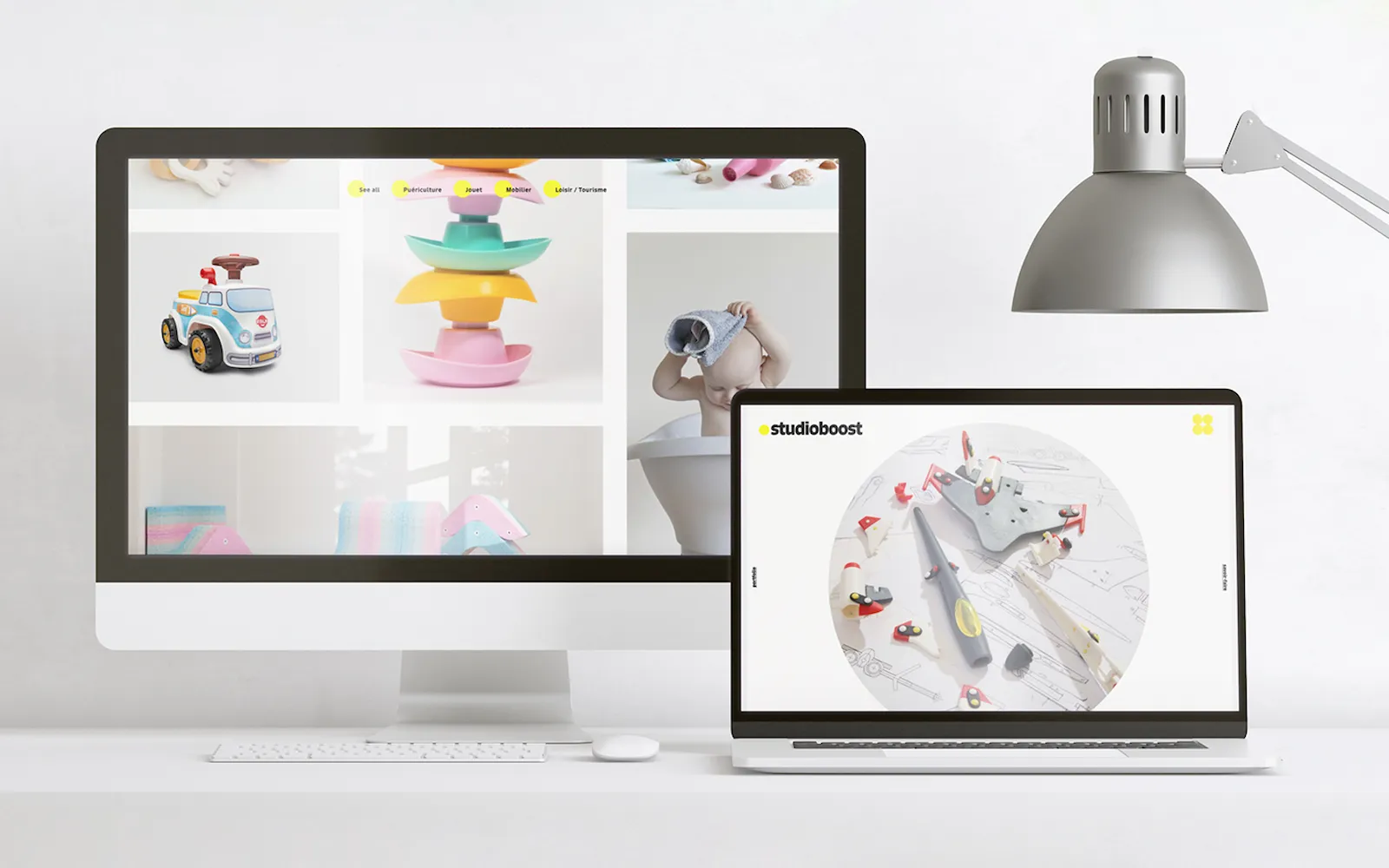
2021, l’agence nous rappelle en précisant que depuis la refonte leur cible a évolué. L’agence travaille de plus en plus pour des clients dans l’industrie; pas forcément dans la puériculture. Ils leur faudrait être plus en phase avec cette nouvelle cible, et de pouvoir présenter ces nouveaux projets de façon pertinente. Un remodelage de l’identité réalisée 3 ans auparavant est nécessaire, et notamment sur l’aspect du site. Exit les grandes vagues jaunes hyper ludiques, et bonjour les grandes images agréables et lumineuses. En effet, le parti pris dans cette nouvelle version de la conception du site web portfolio de Studioboost est la place laissée aux photographies nouvellement réalisées pour l’occasion. Sans set design trop important, les produits sont réellement les stars du nouveau shooting. Cela se ressent sur le site. Les sections deviennent rectangulaires et un gris chaud est alors intégré à la palette colorée de l’agence. Ce gris permet de marquer certaines zones du site et enrichit considérablement les possibilités de composition sur la plateforme en ligne. À cet occasion également le logo typographique inclut dans la pastille passe de la script avenante à la police «Signo» plus corporate mais tout de même originale. La pastille migre en tête du nom de l’agence et l’ensemble revêt une esthétique plus technique et experte encore.

Présenter la rénovation d’oeuvres historiques dans un site portfolio moderne
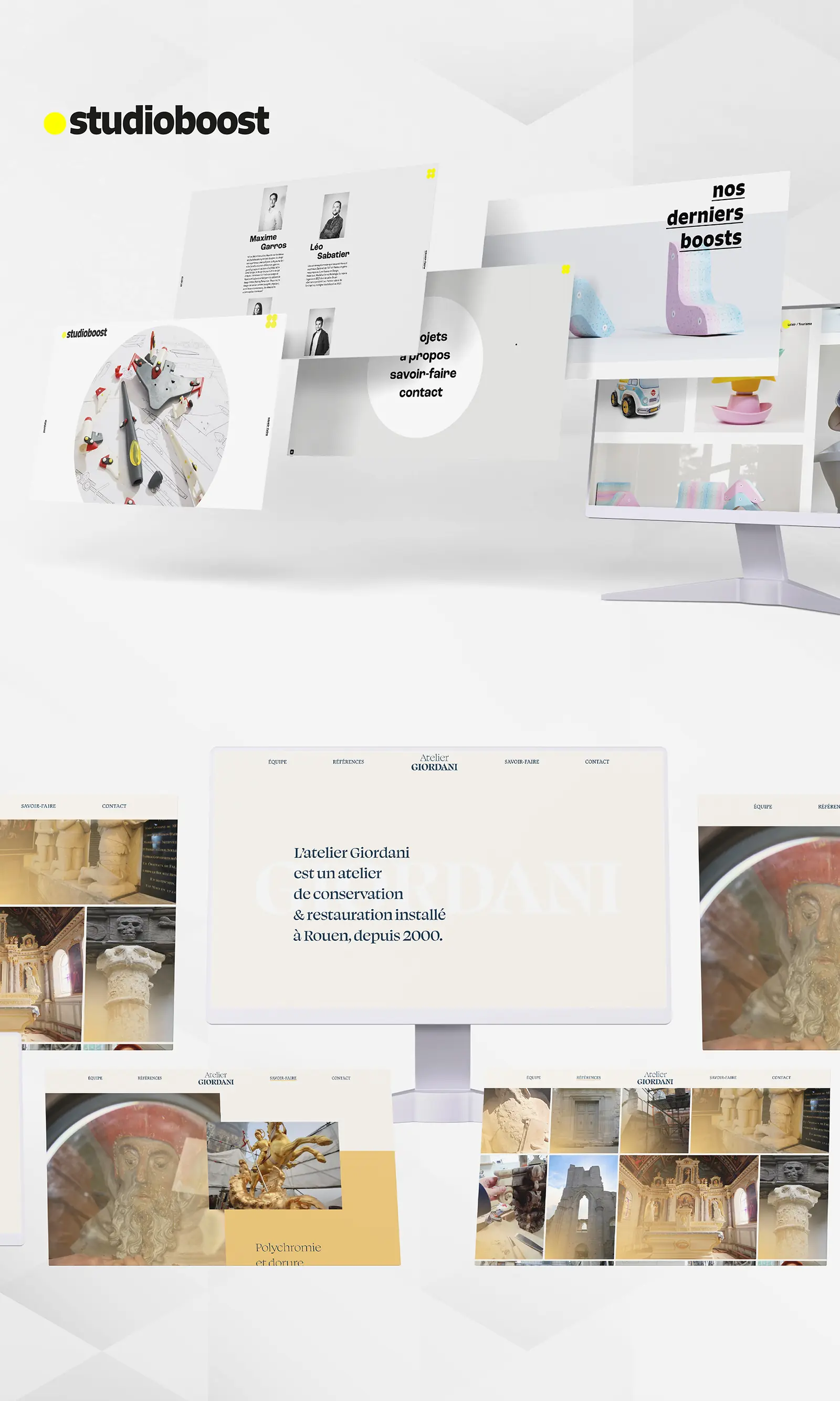
La différence entre un site vitrine et un site portfolio est de taille. Ici on doit absolument immerger l’utilisateur dans l’univers de l’entreprise et faire en sorte qu’il voit rapidement l’expertise. On cherche à créer une expérience originale tout en ne perdant pas notre visiteur. La problématique est donc de bien positionner le curseur. On cherche donc à plaire à la cible de notre client. Est-ce qu’il est habitué aux différents type de navigation présents en ligne ? Comment peut-on le guider au mieux pour qu’il apprécie l’expérience proposée ? L’atelier Giordani est un atelier de conservation et de restauration qui travaille notamment sur des monuments historiques. Leur activité existe depuis 2000 et ils n’ont rien a prouver en terme d’expertise. Si ce n’est à une nouvelle cible d’architectes. La création du site internet répond en partie à ce dessein mais permettra également de rendre l’atelier plus visible en ligne. La décision audacieuse dans la création de ce site portfolio a été de proposer une page d’accueil (home) en mouvement avec un défilement vertical. De cette manière, les projets à la une sont directement mis en avant et visibles sans action particulière du visiteur.
En un seul coup d’œil on retrouve la large palette d’interventions que propose l’atelier.
Ici également, la partie visuelle prend une part importante dans ce site. C’est d’ailleurs ce qui va guider la composition des pages de projet. En passant par une mosaïque filtrable de références, on peut accéder au projet désiré. L’atelier Giordani est rompu à l’exercice de la réponse aux appels d’offres. Nous avions donc une base de données de photos très bien organisée avec laquelle travailler. Cela à permis d’aller au bout des choses dans la restitution des projets en format numérique. L’avant, pendant et après projet sont documentés de photographies évocatrices logiquement classées sur la page de projet. D’abord une photo à la une et la fiche technique du projet en question, avec détail des interventions effectuées. Puis deux carrousels présentant l’œuvre après intervention, au plus près de la restitution au client. Et enfin, l’avant et pendant restauration, comme un coup d’œil en coulisses sur les techniques et méthodes utilisées par l’atelier. Fascinant. De grandes images et des transitions souples rendent la navigation agréable et la découverte des projets facilitée.